深入 Node.js 技术栈 学习笔记
date
Jul 9, 2023
slug
learn-nodejs
status
Published
tags
Node.js
summary
type
Post
exports 和 module.exports
- 默认情况下,
exports是module.exports的引用
- 直接对 exports 赋值会断开两者的关联
- 下面两种用法的效果相同
path.join 和 path.resolve
join 简单的路径拼接
resolve 以
/ 为根目录,若传入相对路径,会自动在前面加上当前目录形成绝对路径webpack alias
为 import 和 export 创建别名
使用 npx 执行局部命令
全局安装webpack 5.1.3 项目安装webpack 3.6.0
webpack --version // 5.1.3如何执行项目文件夹内的webpack?
npx webpack --version 原理:到当前目录的node_modules/.bin 查找对应命令浏览器中的事件循环:事件队列、宏任务微任务
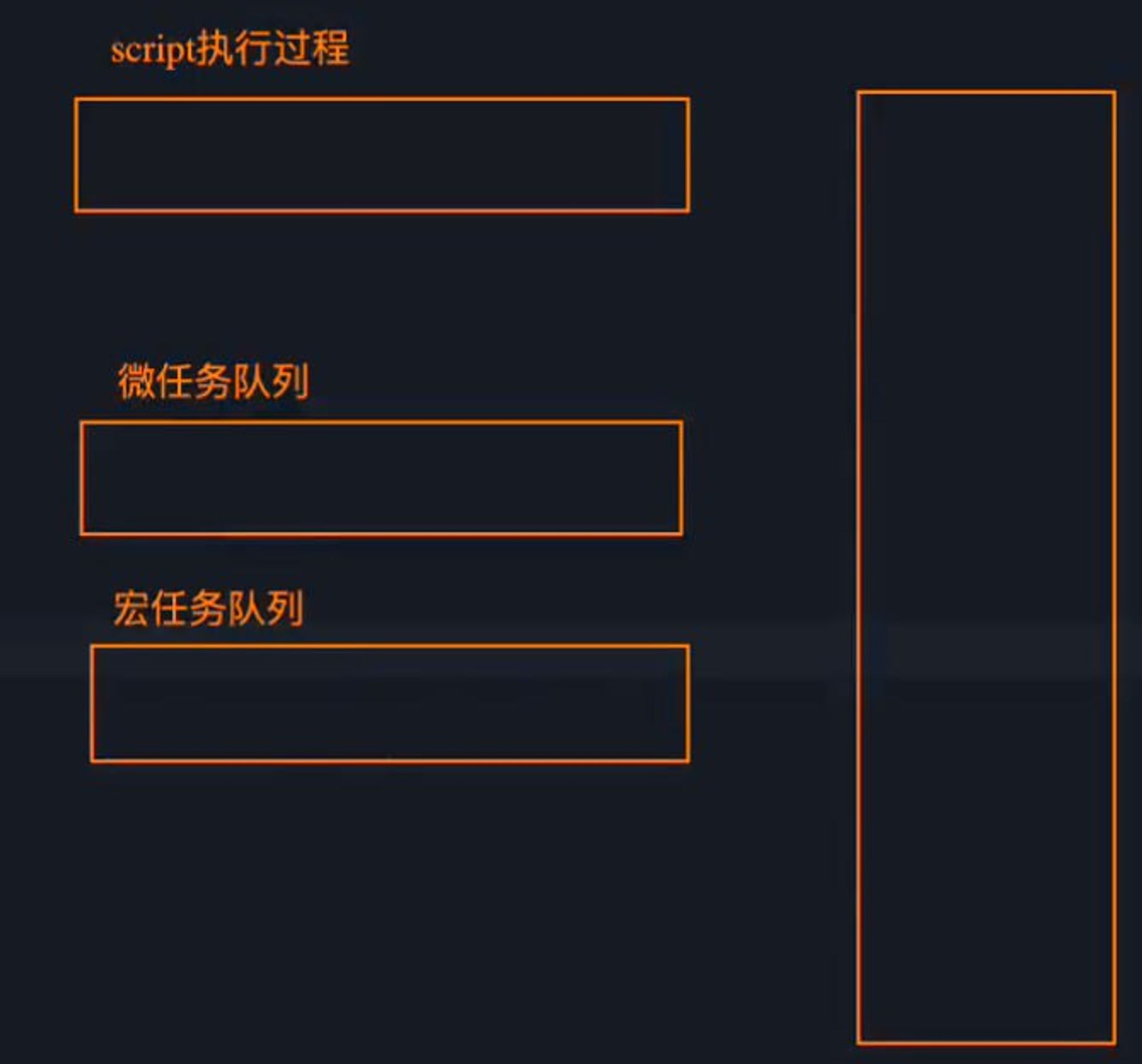
做题前先画个图
宏任务:ajax、setTimeout、setInterval、DOM监听、UI Rendering
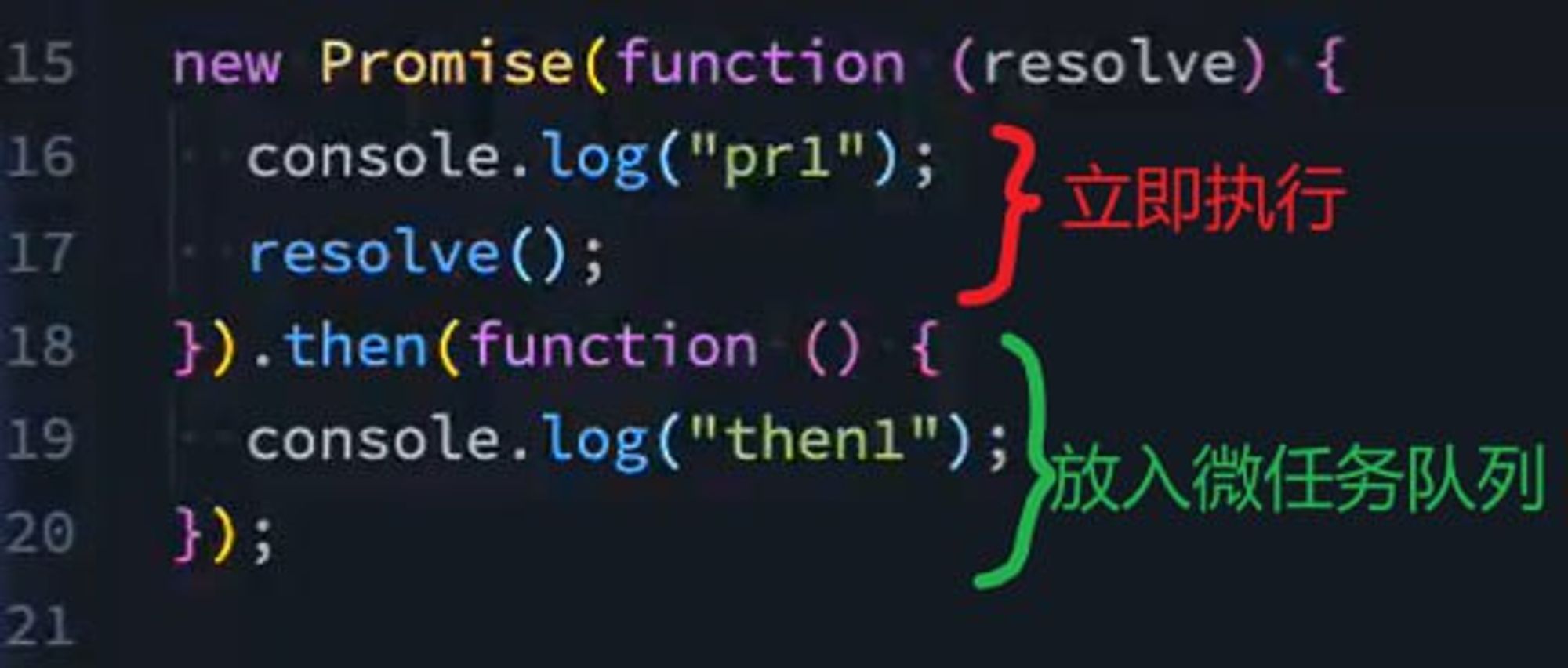
微任务:Promise.then、Mutation Observer API、queueMicrotask()
async 和 await 如何处理?
将 await 执行的代码,看作包裹在
(resolve, reject) => {} 中的代码
将 await 后的下一条语句,看作 then(res => {}) 中的代码执行顺序:script 优先,执行任何一个宏任务之前,先执行完微任务队列中的


两道面试题讲解:8.Buffer和浏览器的时间循环 2:26:28
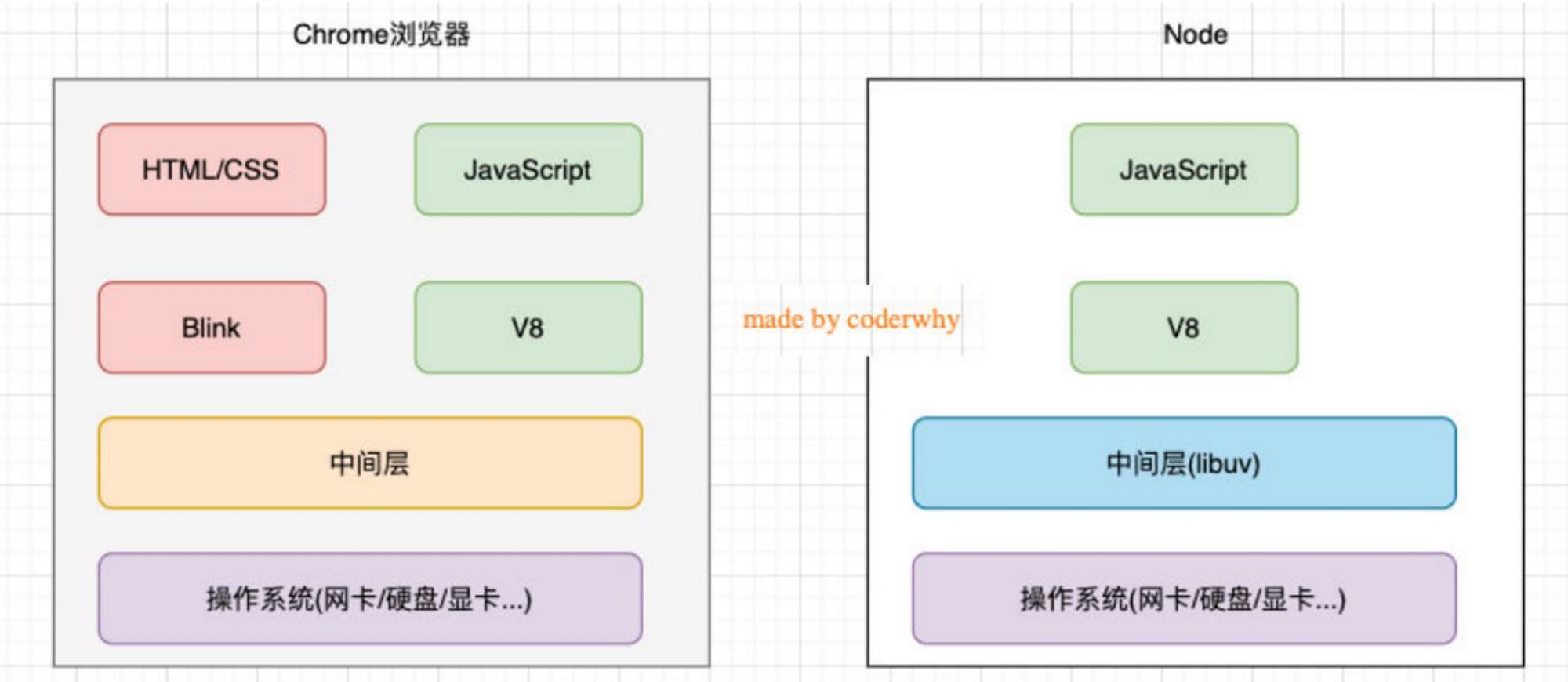
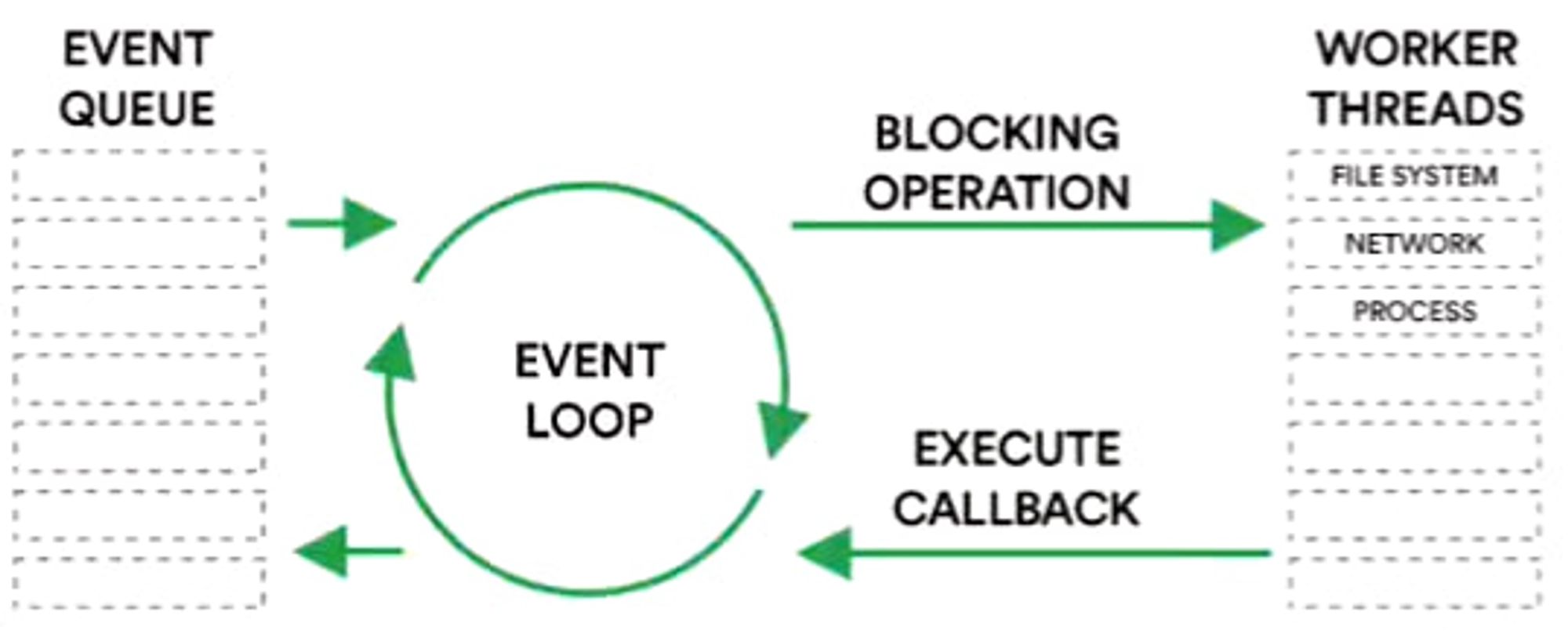
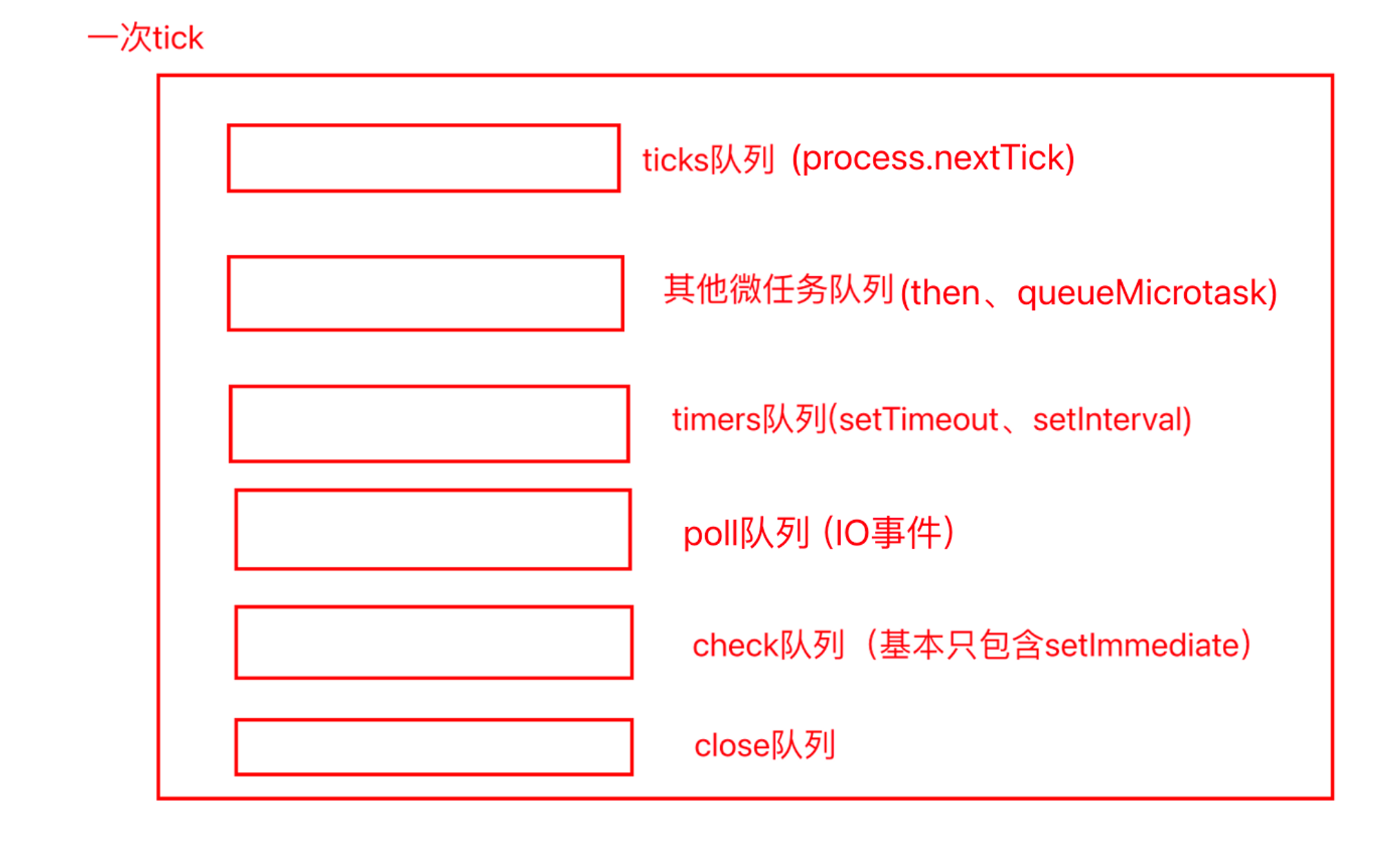
Node 中的事件循环
- Node 与浏览器的差异


宏任务:setTimeout、setInterval、IO事件、setImmediate、close事件
微任务:Promise.then、process.nextTick(单独的一个队列)、queueMicrotask
一次事件循环称为一次 tick

面试题讲解:1:00:13
项目开发习惯
路由与中间件
- 目录结构
user.router.js只负责注册接口
user.controller.js编写具体的处理逻辑,可以编写类,new一个来导出
user.service.js中间操作太长,抽离出来
user.middleware.js检查前置条件,类似 solidity 的 modifier
错误处理
- 目录结构
- 错误常量
error-types.js
假如前面的
verifyUser 报错:- error-handle.js
- index.js;
密码处理
utils/password-handle.js
middleware/user.middleware.js


