CSS for JS Developers 学习笔记 (M6 Typography and Images)
date
Jan 15, 2024
slug
learn-css-for-js-developers-3
status
Published
tags
CSS
summary
type
Post
Module 6 Typography and ImagesText Overflow 文字溢出HTML entity HTML 实体Hyphenation 连字符Ellipsis 省略号Print-style Layouts 印刷风格的布局Multi-Column Layout 多列布局Floats 浮动Indentation 缩进Justified alignment 两端对齐Drop cap 首字下沉选修:Masonry Grid 砖石?布局Text Styling 文本样式单位 chtext-align vs. align-itemsFont Stacks 字体堆栈 (font-family)System font stack 系统字体堆栈Web Fonts 网络字体Google Fonts现代工具手动引入Font Loading UX 字体加载用户体验Font Optimization 字体优化Variable Fonts 可变字体Icons & SVG 图标Spacing issues 间距问题Images 图片Fit and Position 适应和定位object-fitobject-positionImages 在 Flexbox 中的表现Aspect ratio 宽高比 (aspect-ratio)Responsive Images 响应式图片srcset 和 <picture>Background Images 背景图片Fit and positioning 适应和定位background-repeatGenerative backgrounds 渐变背景Workshop: Unsprinkle
Module 6 Typography and Images
这一模块包含很多有趣的历史故事和了解即可的内容。本笔记只记录生产实践中能用得上的知识。
Text Overflow 文字溢出
HTML entity HTML 实体
代表非换行空格.Hyphenation 连字符
Ellipsis 省略号
Print-style Layouts 印刷风格的布局

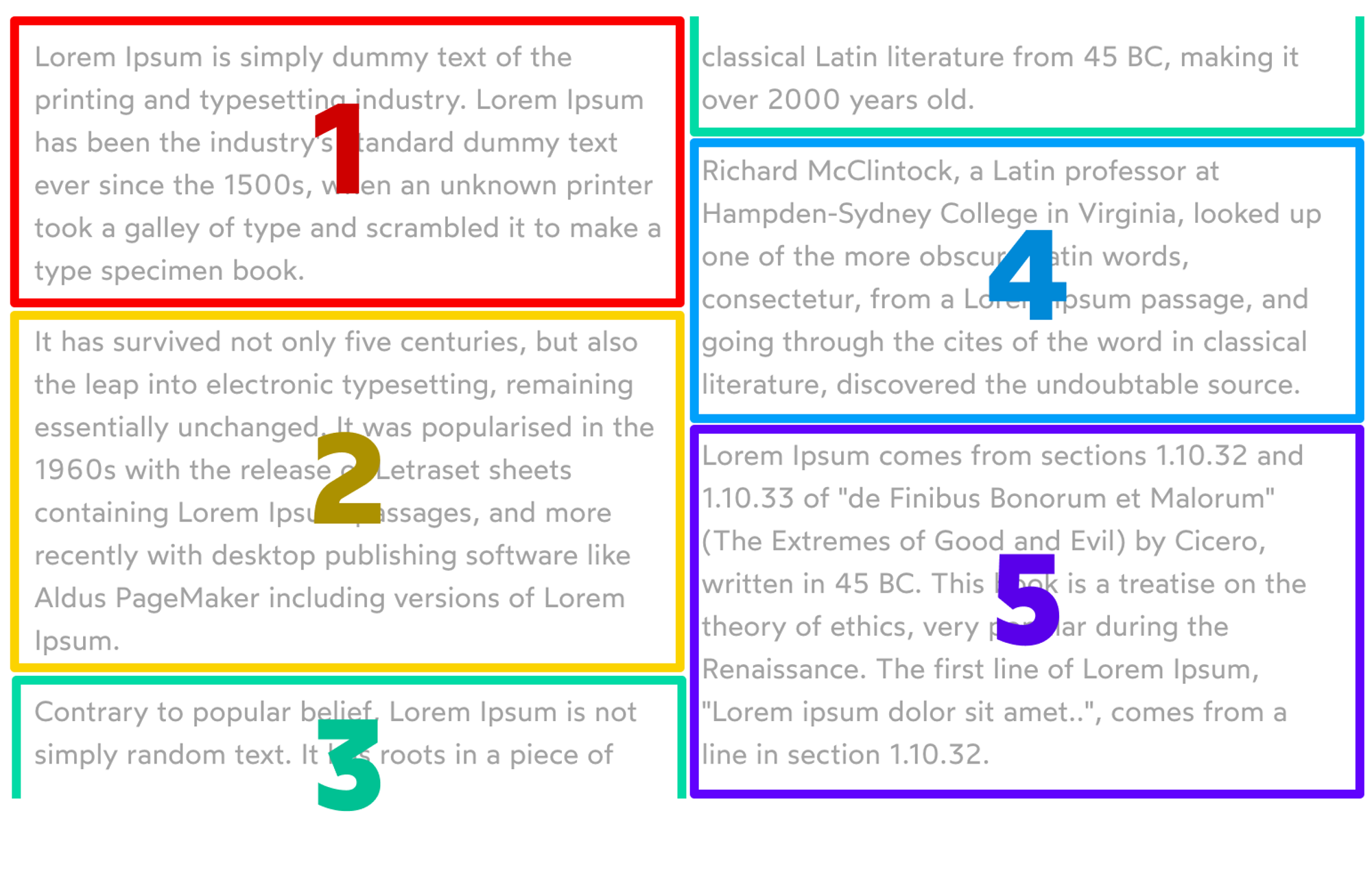
Multi-Column Layout 多列布局
这种布局模式相当小众,但它能做到其他布局模式无法做到的事情:自动将内容分割到多个列中,并允许父容器相应增大和缩小。

我们还可以控制某个段落不被分割到多个列中:
break-inside: avoid;
Floats 浮动
Flexbox、CSS Grid 等为侧边栏等问题提供了更优雅的解决方案,且现在已经得到广泛的浏览器支持,浮动通常被认为是来自过去时代的工具。
浮动元素像流水中的一块巨石,其他内容绕着它流过,默认没有 margin. 除了常用的
<img>,我们可以让任何嵌入元素浮动起来。Indentation 缩进
段首缩进
text-indentJustified alignment 两端对齐
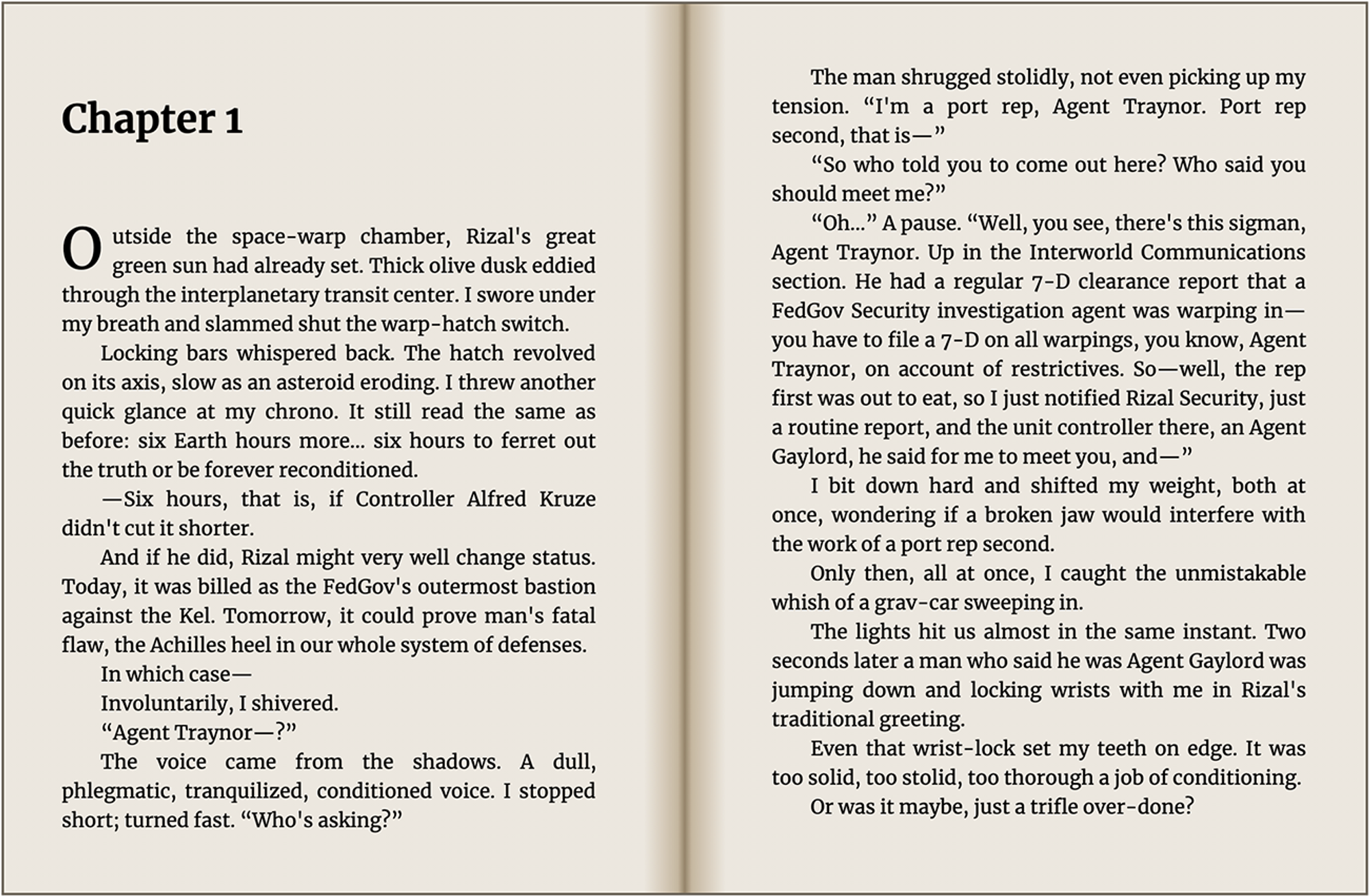
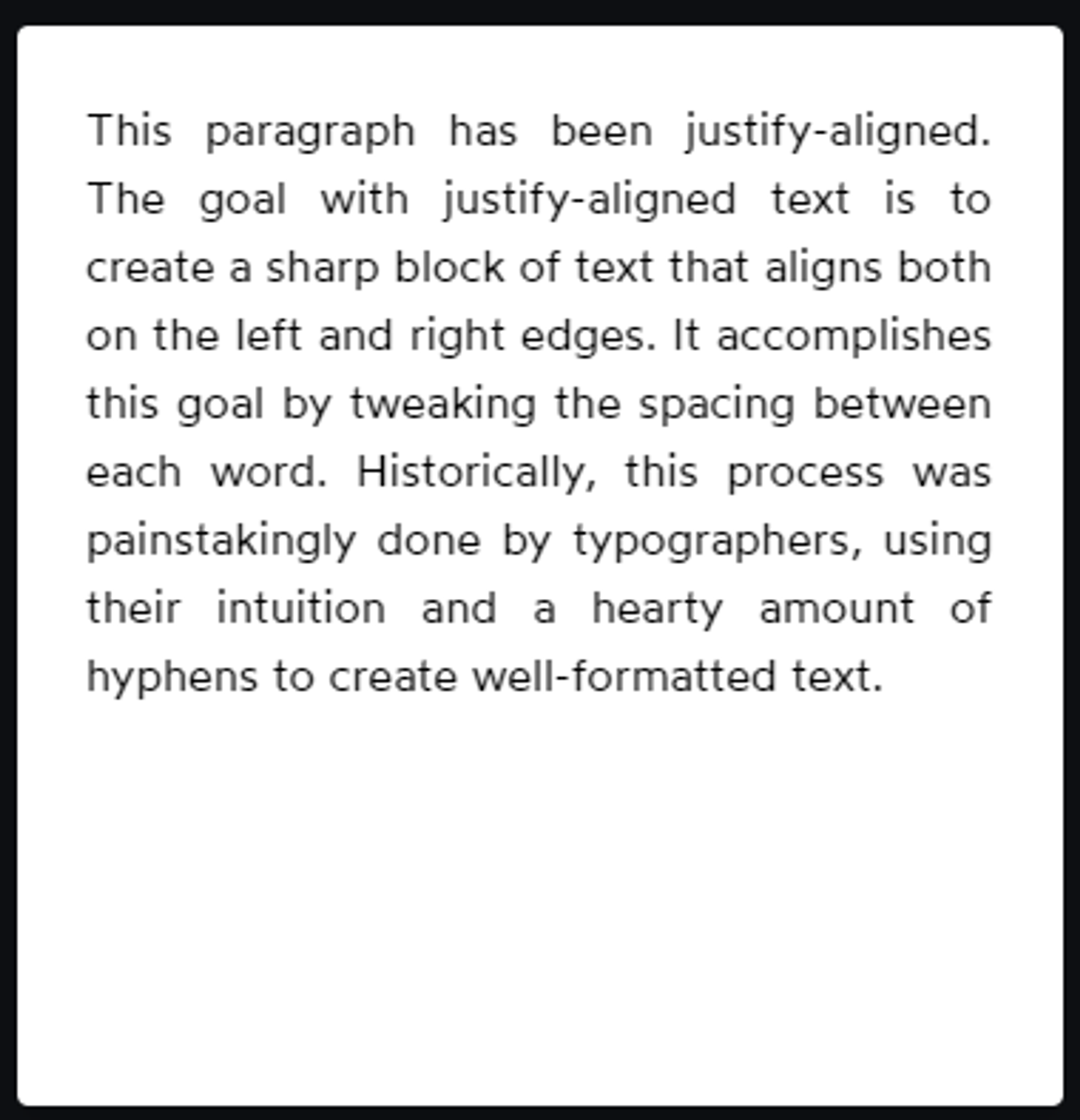
在印刷品中,文字通常要"对齐"——这意味着每个单词之间的间距要进行调整,以便每一行都填满可用的水平空间:
text-align: justify
Drop cap 首字下沉
可以利用浮动来实现首字下沉。
选修:Masonry Grid 砖石?布局
题外话:曾经看过一个 typecho 主题 Snapic,对它的照片墙印象深刻,使用的就是此种布局方式。
详见视频演示。
Text Styling 文本样式
单位 ch
1ch 等于当前字体大小下 0 字符的宽度。设置宽度
50ch 并不意味着每行平均有 50 个字符。在不同字体中,0 字符可能比平均字符更细或更粗。text-align vs. align-items
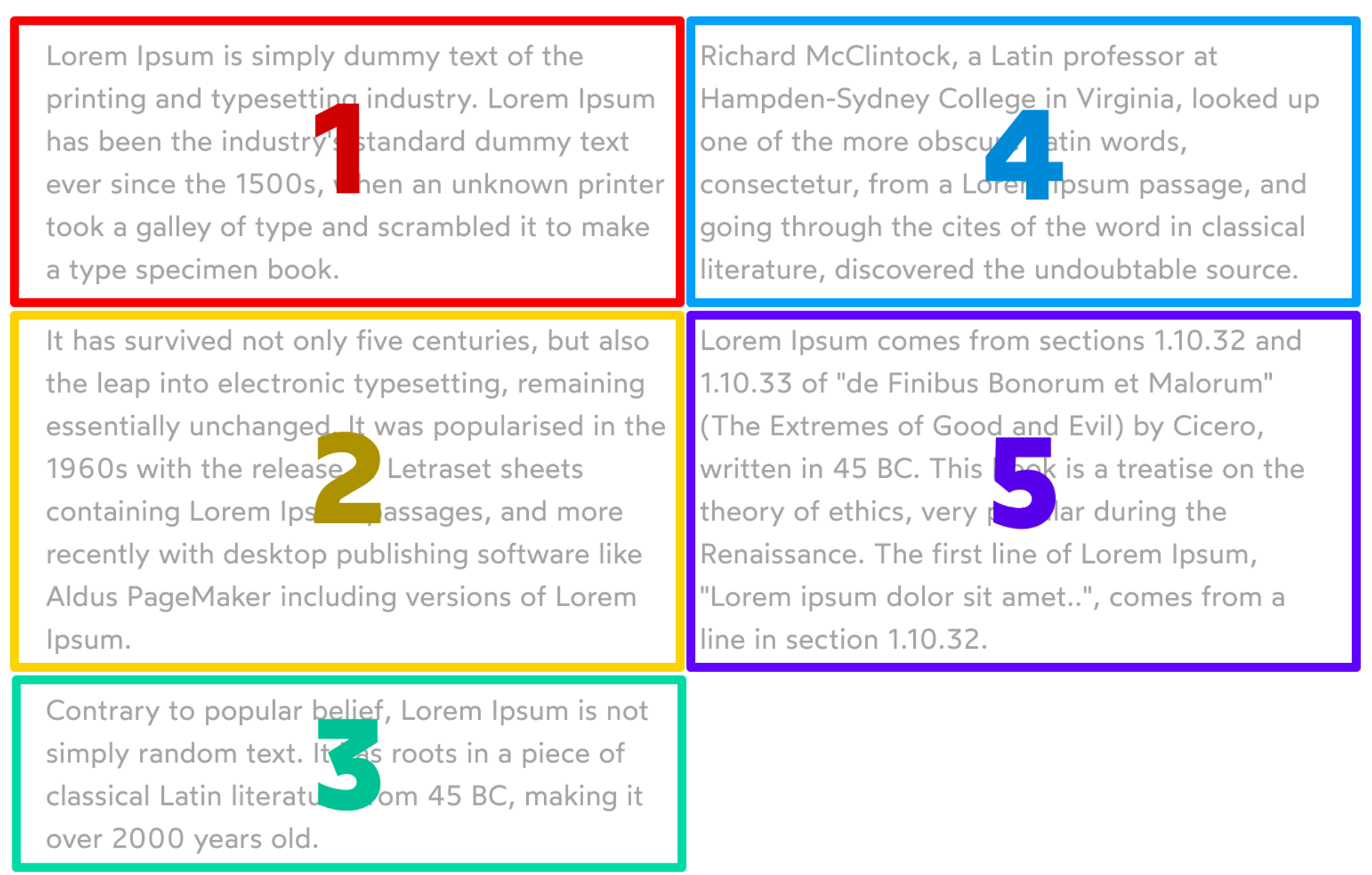
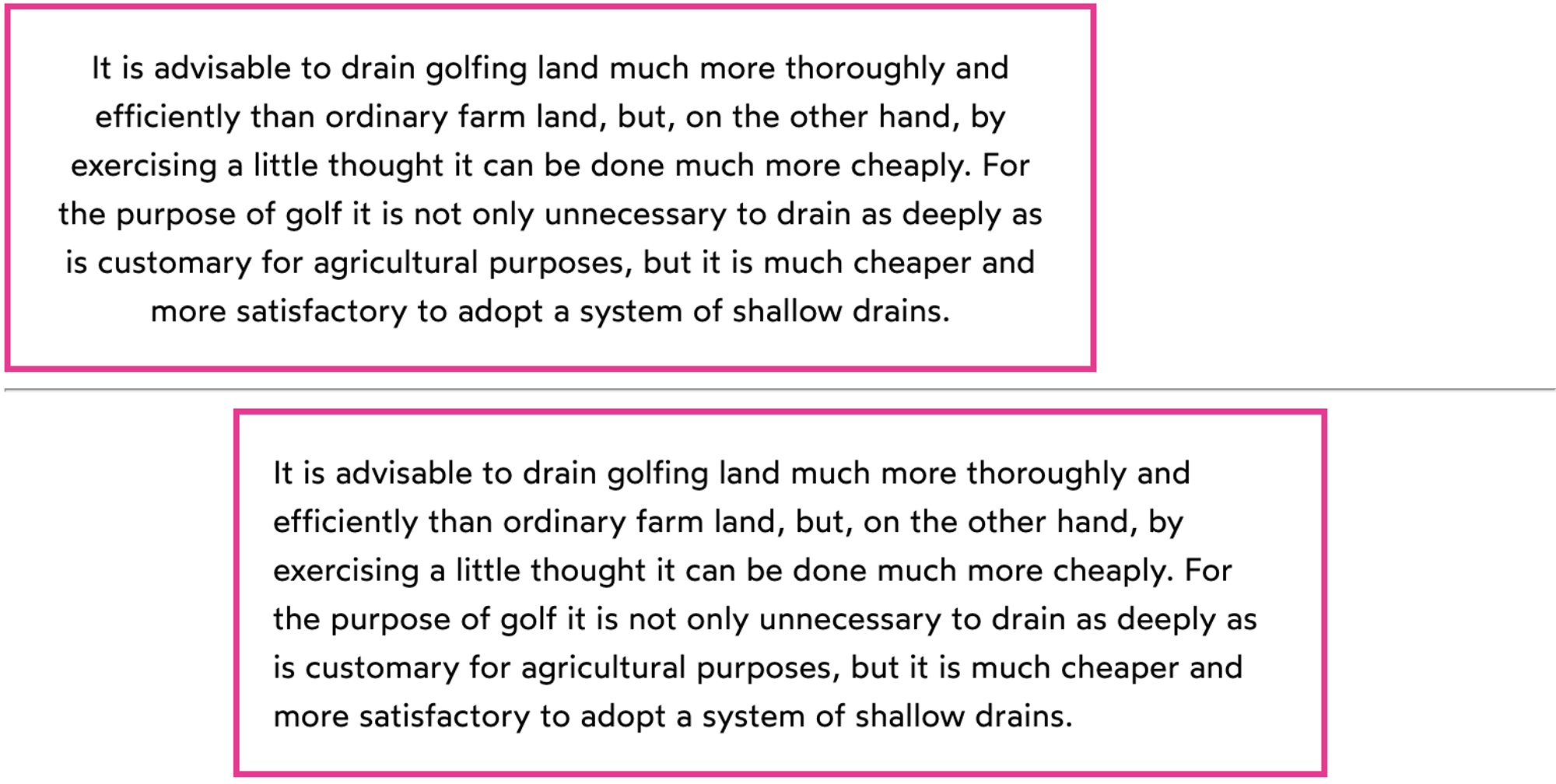
看似都是对齐,实际上两个属性做的事有很大不同。
HTML

- text-align: center 将所有单个字符移动到每行的中间。
- align-items 更多地是一种布局上的对齐,它将段落视作一个块进行定位,不会影响该块内的单个字符。
加上边框后更能清晰看出发生了什么,如上图。
Font Stacks 字体堆栈 (font-family)
font-family:推荐字体列表,最后一项应指定为 like
serif, sans-serif, monospace, or cursive. 这样保证了浏览器一定能选择此字体的 fallback.System font stack 系统字体堆栈
近年来的一个上升趋势是使用“系统字体堆栈”。这是一组字体,默认为每个平台最好的默认选项。
结合 CSS 变量:
Web Fonts 网络字体
Google Fonts
现代工具
手动引入
在 React 中处理静态文件:
Font Loading UX 字体加载用户体验
讲解 HTML 加载网络字体经历的三个阶段,有空再看,待补充。
Font Optimization 字体优化
包括使用谷歌为我们提供的文件大小优化的字体。直接参考教程内容,不深究。待补充。
Variable Fonts 可变字体
待补充。
Icons & SVG 图标
SVG 的优点:
- SVG 往往看起来更加清晰锐利。
- 更容易定位和使用。
- 更具有可访问性。
- 能设置多种颜色。
- 可以调整和创建动画。
在 React 中引入图标包,例如
feather :Spacing issues 间距问题

我们的按钮没有 padding,但图标底部间距明显不对称。
原因是,SVG 默认具有
display: inline 属性,inline 元素有“魔法空间”。一种解决方法:Images 图片
background-image 属性旨在用于背景!对具有语义意义的图像使用 img 标签非常重要,因为背景图像没有替代文本(alt)。开发人员经常犯的一个错误是在语义相关的图像上使用
background-image,只因为他们需要利用相关的 CSS 属性,例如 background-size 和 background-position .Fit and Position 适应和定位
img 被称为“替换元素”。与其他 DOM 节点不同,浏览器用外部实体替换 <img> 标签:图像本身。图像与其他 DOM 节点不同,它们并不总是遵循规则:例如,<img> 是内联元素,内联元素通常没有 height,但是 img 可以被指定 height;img 按比例放缩,如果只给定宽或高,它会按图像原尺寸比例缩放;如果我们同时指定宽高——图像会被拉伸。一般来说,当这么设置时,我们更希望图像被裁剪,而不是拉伸。现代 CSS 中提供了解决这种方法更好的工具:
object-fit.object-fit
当一张图片被放到与其尺寸不相同的盒子里时,它只能在以下选项中三选二:
- 保持宽高比
- 保留完整的图像数据
- 填满盒子空间
object-fit 默认值: fillfill:保留完整的图像数据,填满盒子空间
contain:保持宽高比,保留完整的图像数据
cover:保持宽高比,填满盒子空间 | 我们会看到图像的正中间

none:图像按原始尺寸呈现
object-position
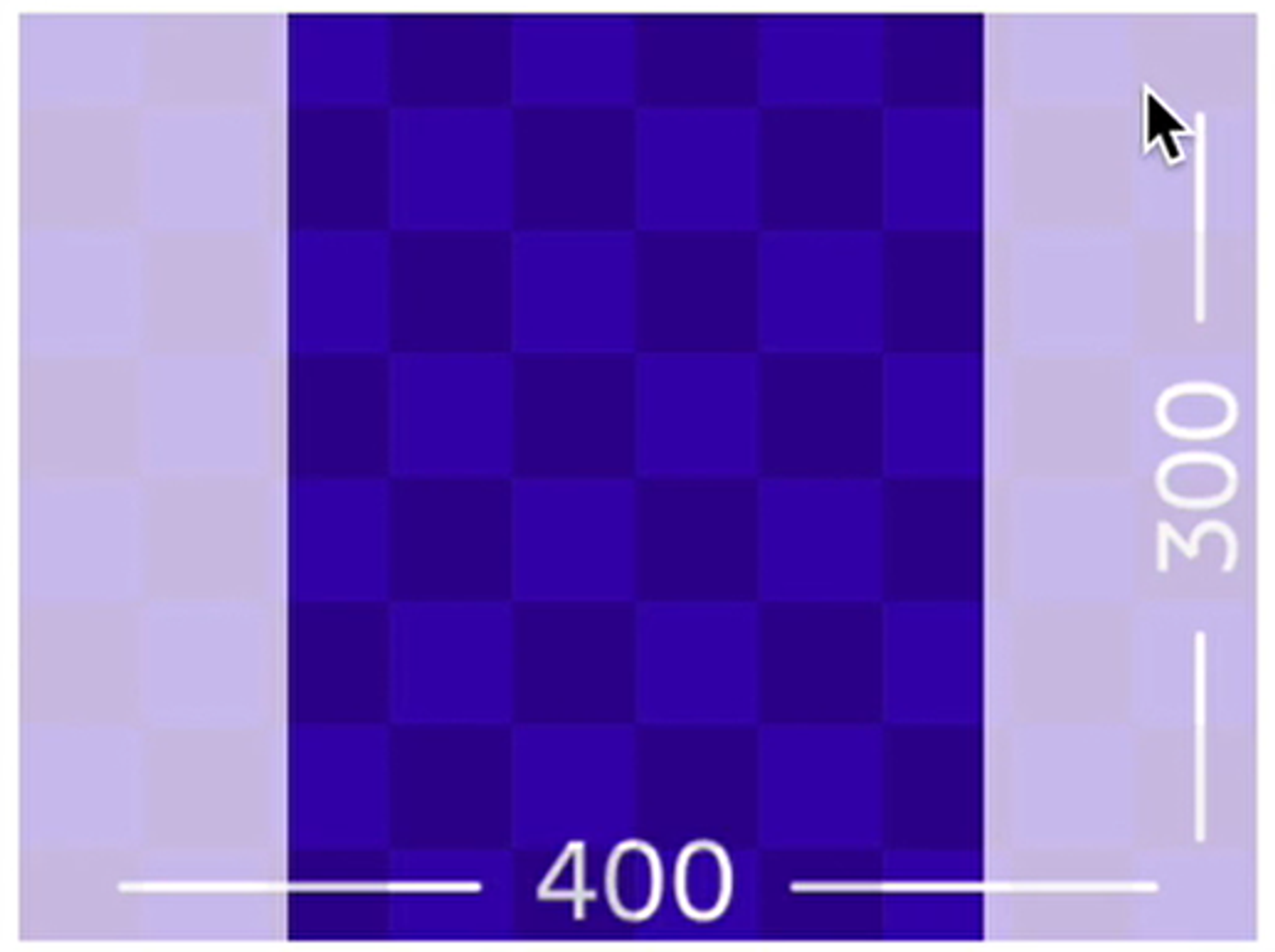
当我们设置
object-fit: cover 后,浏览器将裁剪图像,以便我们看到图像的正中心,并修剪掉边缘。但在某些情况下,我们会想要使用不同的锚点。 object-position 用于指定如何在可用空间内平移或裁剪图像,和 background-position 用法类似。它接受1-4个值,描述水平偏移量和垂直偏移量。默认值
50% 50%. Images 在 Flexbox 中的表现
图像标签本质上很奇怪,所以当它与某些布局模式交互时,它并不总是按我们期望的方式工作。对于 Flexbox 来说尤其如此。
如下 flexbox 里有两个图像,设置了
flex: 1 和 flex: 2 . 拖动改变窗口大小,发现问题:①图片被拉伸 ②缩小到一定尺寸后,再改变窗口大小图像也不再收缩Tailwind play
Aspect ratio 宽高比 (aspect-ratio)
这里有更详细的解释,为什么要引入
aspect-ratio 这个新属性,以及保持宽高比的传统方法:Responsive Images 响应式图片
现代屏幕有各种配置和密度。新 iPhone 的硬件和软件像素之间的比例为 3 比 1。它们被称为“高 DPI”显示器。如果我们以其原始尺寸渲染图像,它在高 DPI 显示器上将会变得模糊。为了保持清晰,我们需要根据屏幕的像素比提供不同的图像。
Gatsby 或 Next 这样的元框架提供了大量开箱即用的简洁功能:next/image gatsby-image
- 创建高分辨率变体并自动应用它们
- 自动生成并使用下一代图像格式,例如
.webp和.avif,在不受支持的浏览器上优雅地回退到 jpg/png。
- 实现延迟加载,其中一些甚至支持特殊效果,例如在图像加载时将 SVG outline 嵌入到页面中。
不幸的是,为了实现这些目标,框架需要与您的构建系统集成,这就是为什么您不会发现这些功能直接构建到 React 或 Vue 中。
srcset 和 <picture>
现代图像格式 AVIF
Background Images 背景图片
<img> 不能做一件事:平铺图像。
默认情况下,背景图像将以其原始大小呈现,然后平铺在元素上。
但这有一个问题。正如我们所讨论的,大多数显示器都是“高 DPI”。如果我们以其自然尺寸渲染图像,它会看起来模糊不清,因为单个软件像素被拉伸到多个硬件像素上。
使用
min-resolution 媒体查询做到为不同的设备提供不同的图像,并根据像素比进行缩放。(暂时不太关心,待补充)
Fit and positioning 适应和定位
background-size 默认值 auto auto , 对标 object-fitbackground-position 对标 object-positionbackground-repeat
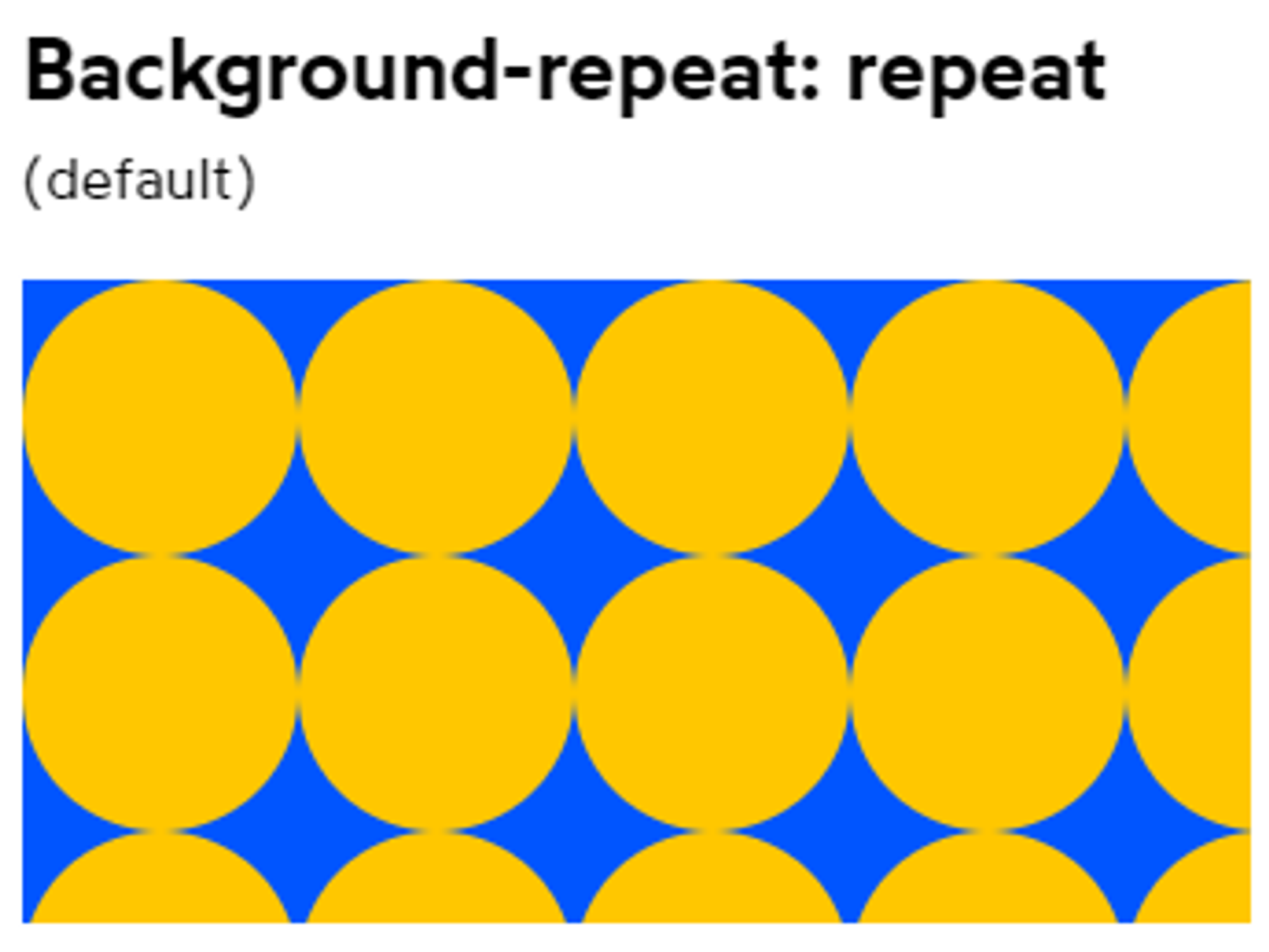
默认情况下,背景图像将从上到下、并排平铺。在大多数情况下,这很好,但底部和右侧会因此被截断。



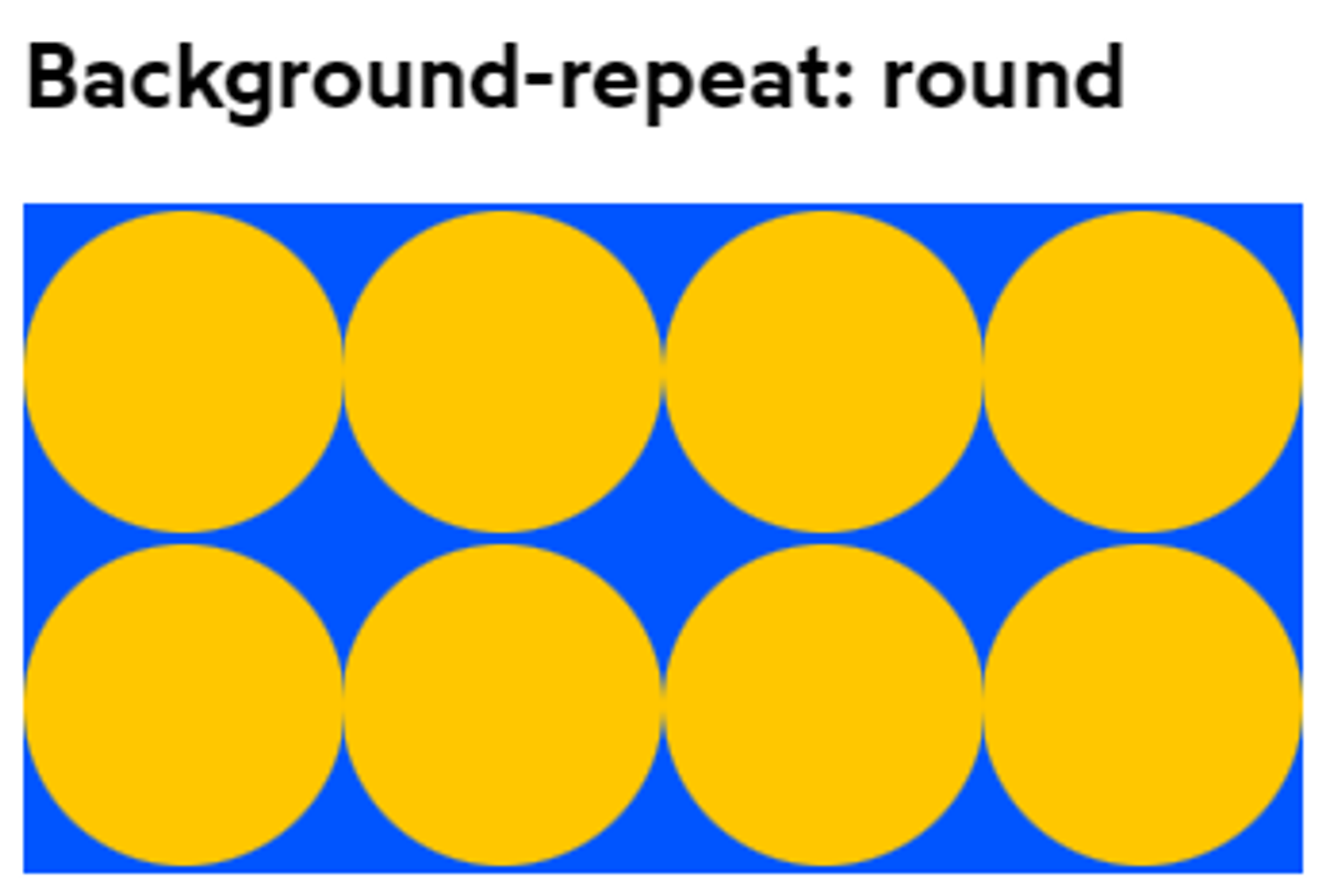
round将放大或缩小图像,以避免图像在底部或右侧被切断。保留宽高比。
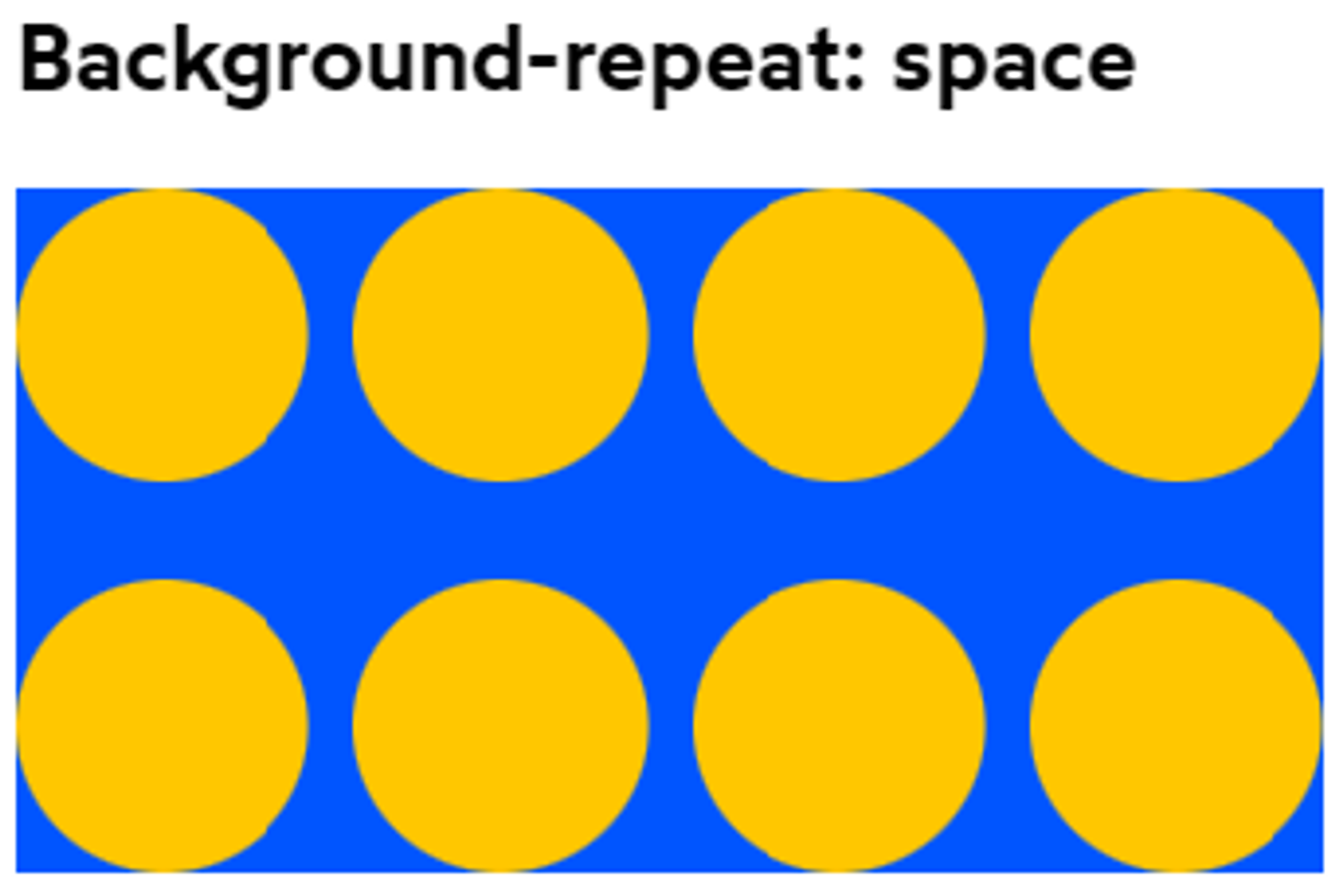
space不会调整图像的大小。相反,它会在图像之间留下间隙。
Generative backgrounds 渐变背景
background-image 除了接受图像 URL,也接受 gradient.网站推荐:纯 CSS 背景图案,使用非常聪明的渐变生成。
Workshop: Unsprinkle
待完成